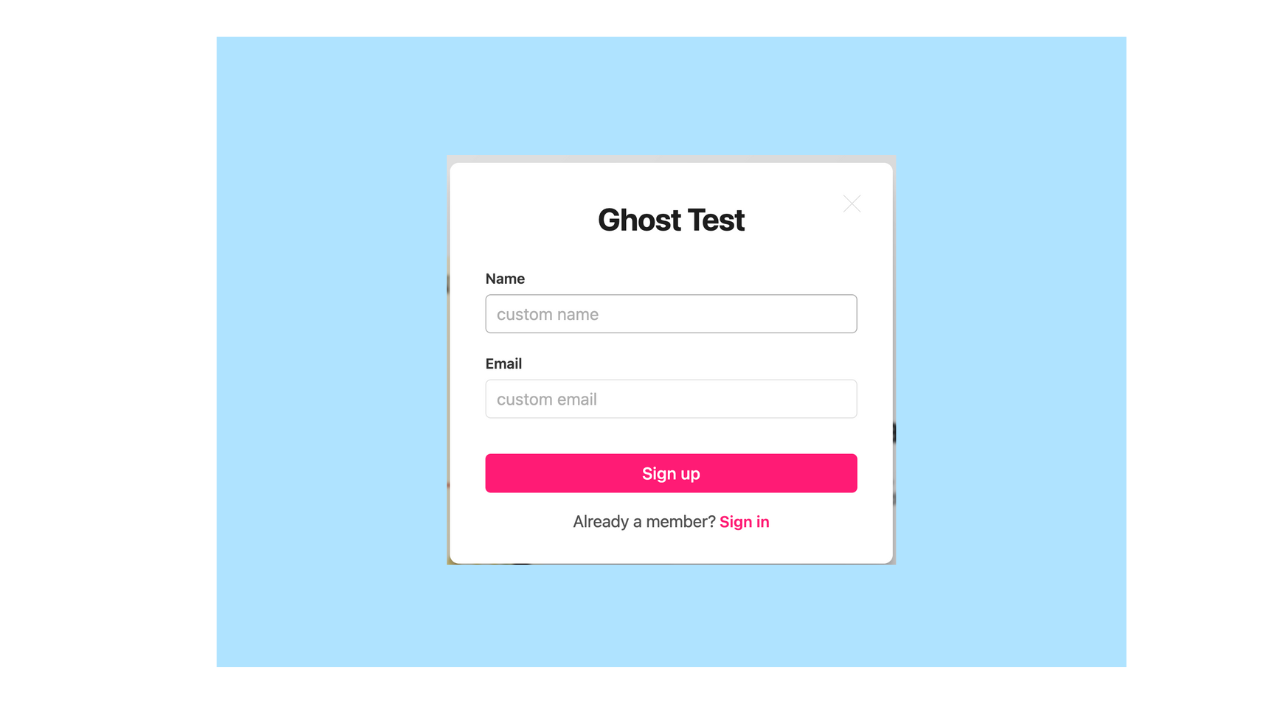
Customize Signup Form Placeholders in Ghost Portal
You can customize the signup form placeholders in Ghost portal using the code provided below.

Step 1: Change the placeholder value
First, replace the "inputName", "inputEmail" in the following code snippet with the desired values.
<!-- Modify placeholder on signup form in Portal -->
<script src="https://cdn.jsdelivr.net/gh/rakihub/ghost-code-injection@modify-portal-v1.0.0/modify-portal-text/built/modify-portal-text.min.js"></script>
<script>
modifyPlaceholder("inputName", "inputEmail")
</script>
Step 2: Add the code to "Site footer"
Copy and paste the above code snippet into "Site footer".
You can find the "Site footer" at Ghost Settings --> Advanced --> Code injection --> Site footer.
That's it! The placeholders are updated!