Dropdown Menu Pro Guide
Make a one-time purchase for lifetime access to the dropdown menu code.

After completing your purchase, you can download a file containing the dropdown menu code.
The code in the file is divided into two parts, the first part starts with <!-- Dropdown Menu Style -->, and the second part starts with <!-- Dropdown Menu JS -->.
Add the first part to the 'Site header'
Navigate to Settings > Advanced > Code injection > Site header, copy and paste the first part of the code to the "Site header".
Here is an example of what the first part looks like:
<!-- Dropdown Menu Style -->
<link rel="stylesheet" ...>
Add the second part to the 'Site footer'
Navigate to Settings > Advanced > Code injection > Site footer, copy and paste the code the second part to the "Site footer".
Here is an example of what the second part looks like:
<!-- Dropdown Menu JS -->
<script ...></script>
Add A Dropdown Menu in 'Navigation'
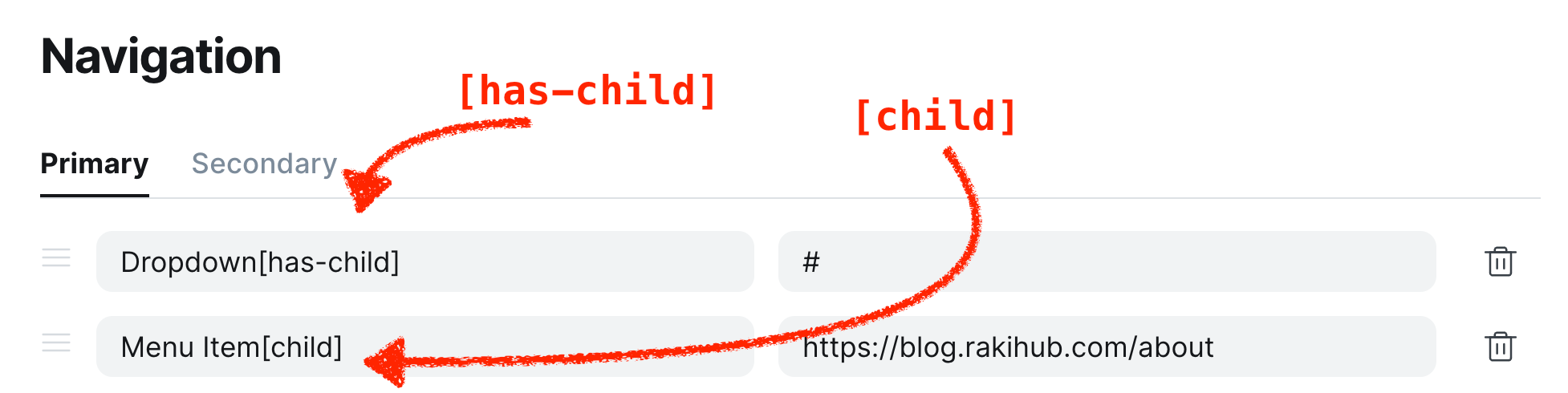
To add a dropdown menu, you need to add a main menu item which shows in main menu bar and some menu items as children of the main menu item:
- Navigate to Settings > Site > Navigation
- Add a new item label followed by
[has-child]to create a main menu item - Change the link of
[has-child]items to# - Add new item labels followed by
[child]to create nested menu items

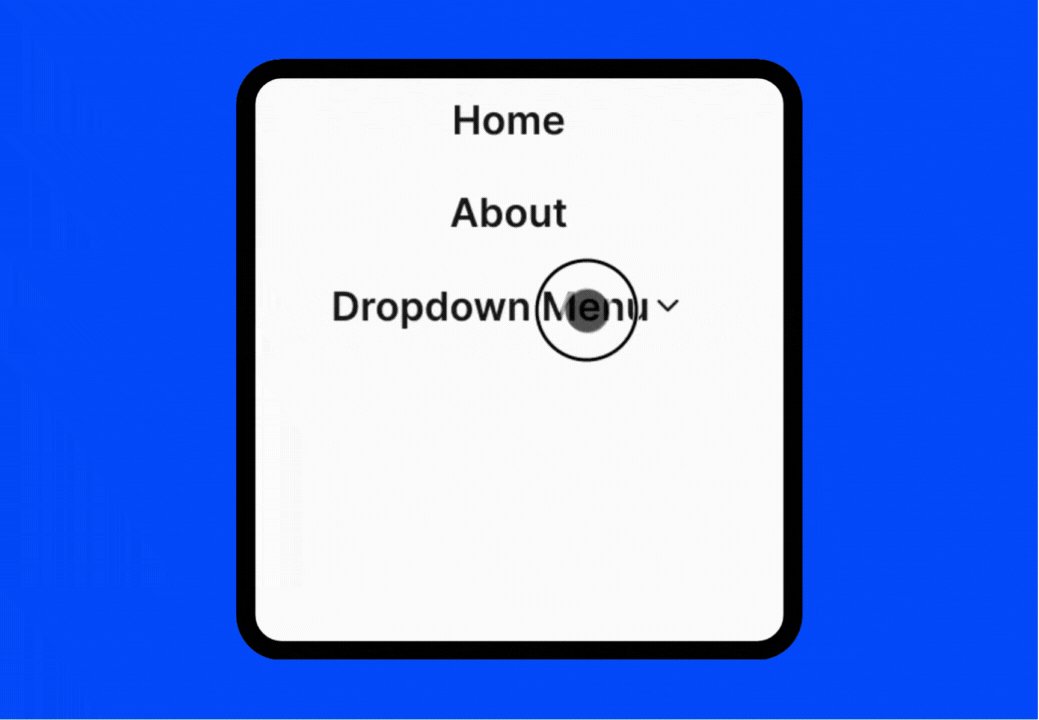
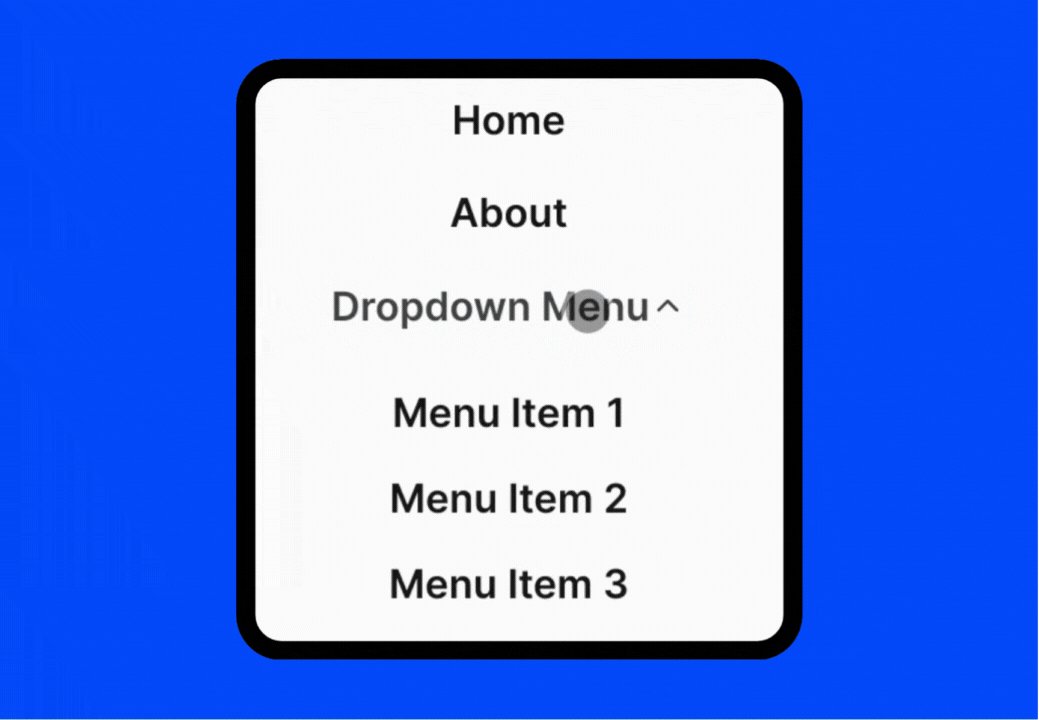
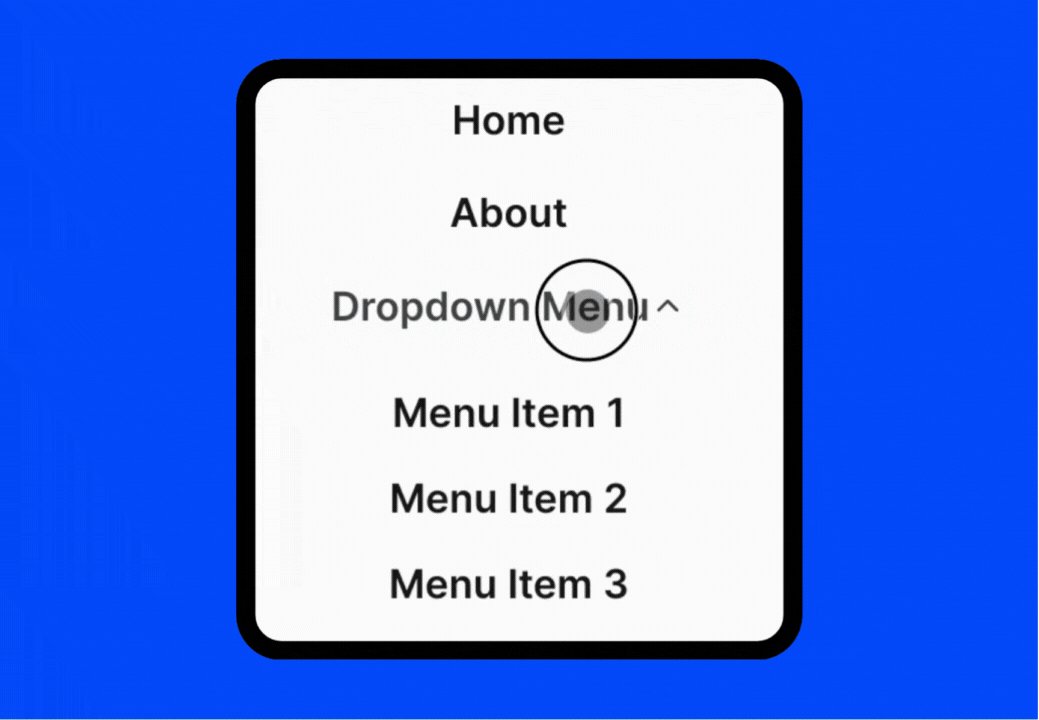
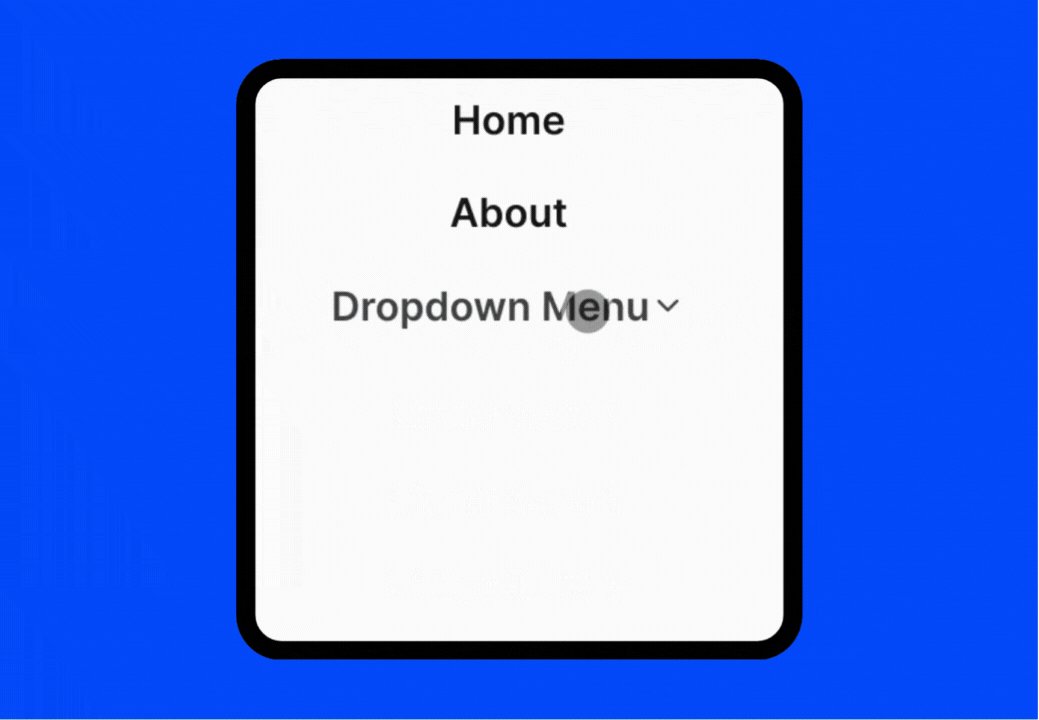
Done! Now you can see the dropdown menu in your Ghost blog.
Please note that the Dropdown Menu Pro works with all official Ghost themes. If you need it for other themes, please contact us at 📮 support@rakihub.com. The price remains the same.