The Easiest Way to Add a Dropdown Menu in Ghost
The easiest way to add dropdown menu into your Ghost blog!

I have tested this method with all official free Ghost themes, it works on desktop and phone screens! So don't hesitate, give it a try. 🤠🤠🤠
(Although we have tried our best to test it, the menu bar in Ghost highly depends on the theme being used, so your experience may vary.) If this method doesn't work for you, please contact us at 📮 support@rakihub.com. We are happy to help.
Add Code to the 'Site header'
Navigate to Settings-->Advanced-->Code injection, copy and paste the following code into the "Site header".
<!-- Dropdown Menu -->
<script src="https://cdn.jsdelivr.net/gh/rakihub/ghost-code-injection@nested-menu-v1.4.0/nested-menu/built/nested-menu.min.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/rakihub/ghost-code-injection@nested-menu-v1.4.0/nested-menu/built/nested-menu.min.css">
Add A Dropdown Menu in 'Navigation'
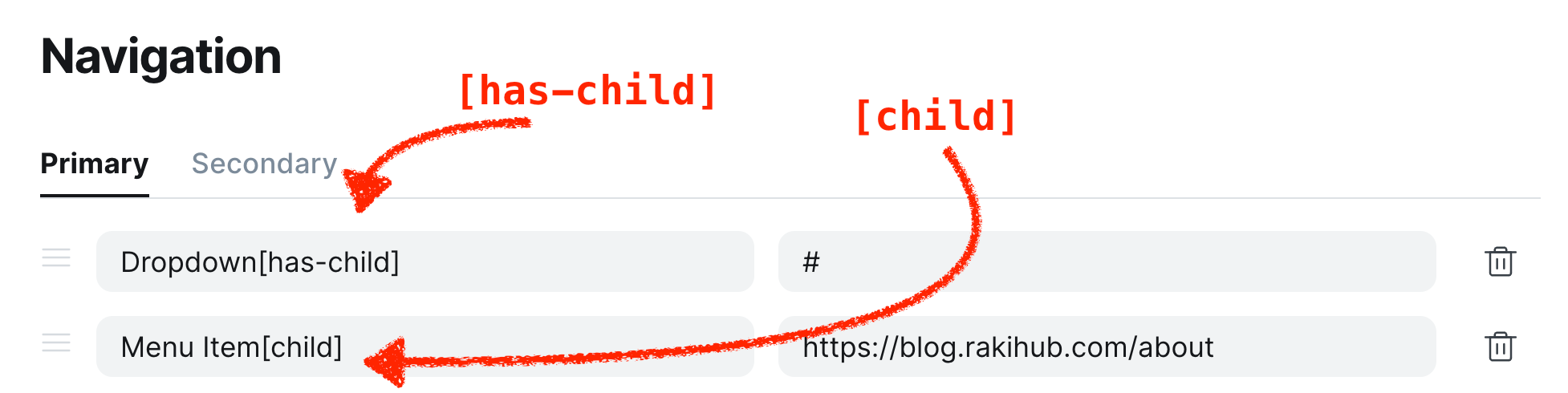
To add a dropdown menu, we need to add a main menu item which shows in main menu bar and some menu items as children of the main menu item:
- Navigate to Settings > Site > Navigation
- Add a new item label followed by
[has-child]to create a main menu item - Change the link of
[has-child]items to# - Add new item labels followed by
[child]to create nested menu items

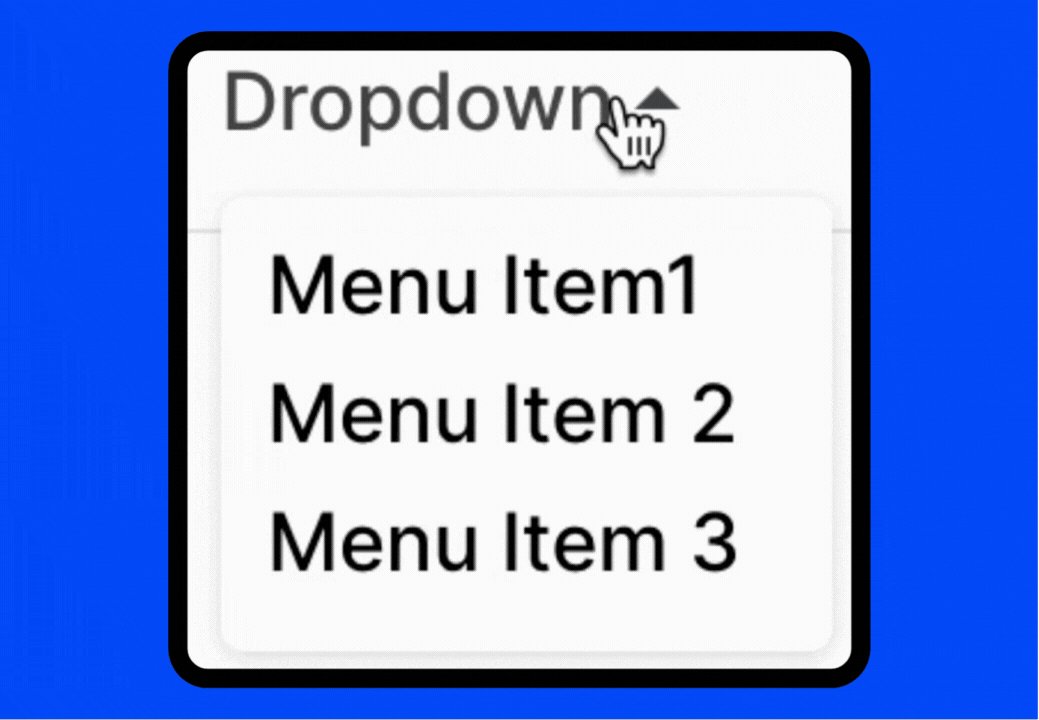
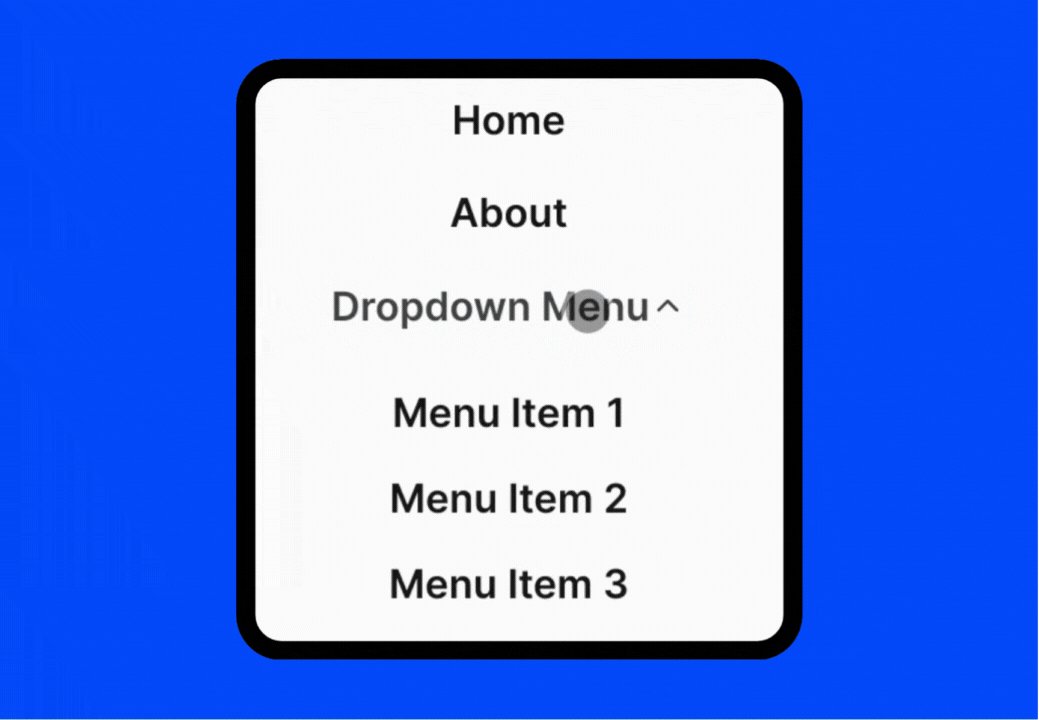
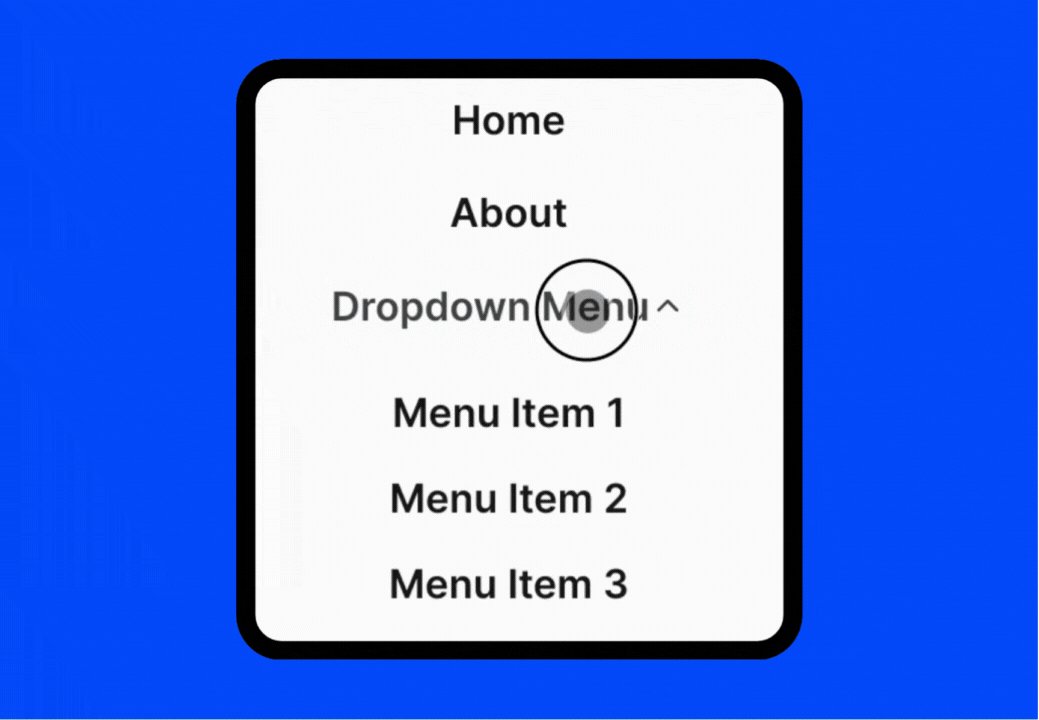
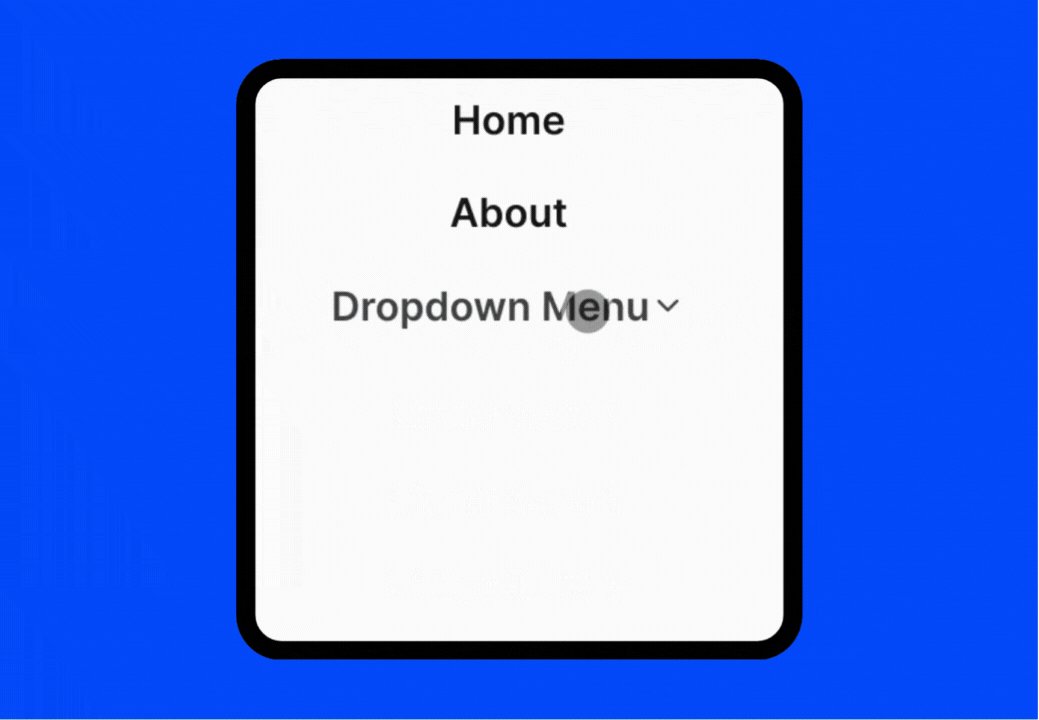
Done! Now you can see the dropdown menu in your Ghost blog.
Dropdown Menu Pro
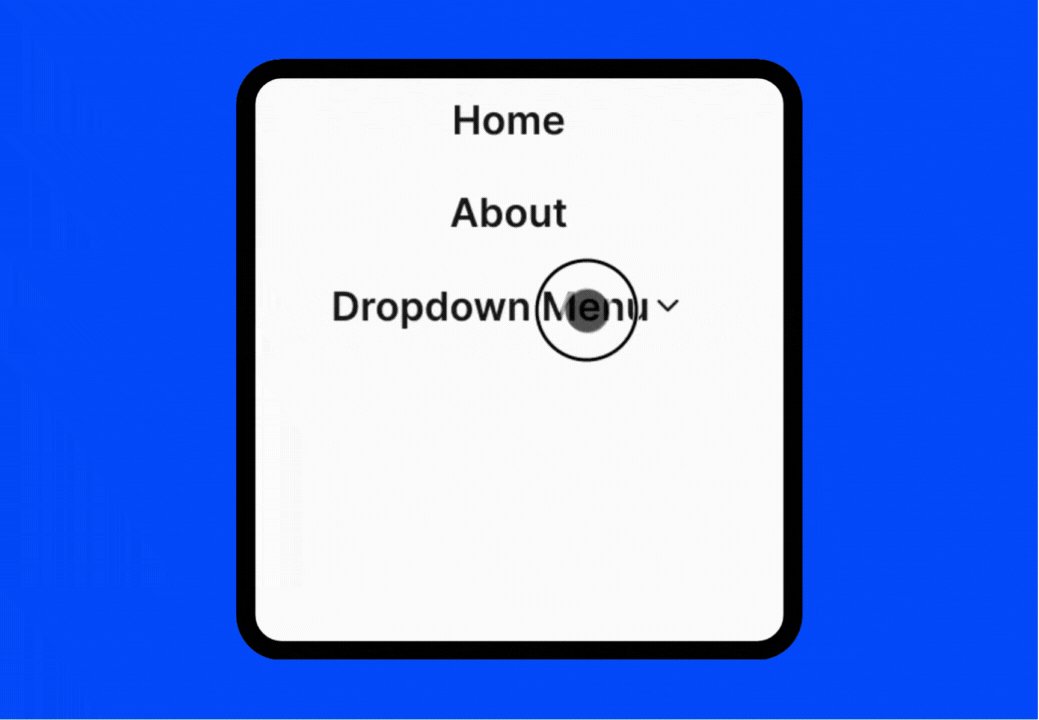
The above dropdown menu has room for improvement, for example, on mobile screens, the menu floats instead of fitting naturally into the layout, and the arrow icon could be more refined.
Dropdown Menu Pro offers a more polished solution 👇

| Free Version | Pro Version |
|---|---|
| Basic triangle icon | Elegant dropdown icon |
| Dropdown menu float over the main menu on mobile screen | Seamlessly integrated dropdown on mobile screen |
| Menu hidden unnecessarily in ellipsis menu | No hidden menu issues |
| Priority Support | |
| Update notification | |
| One-time purchase, lifetime access |
The Dropdown Menu Pro works with all official Ghost themes. If you need it for other themes, please contact us at 📮 support@rakihub.com.