Add Sharing Buttons to Ghost Posts
No sign-up, no tracking, with auto-generated code, you can add sharing buttons to your Ghost posts even if you know nothing about code!
We can use social button generators to automatically generate the code, and insert it via 'Code injection' in the Ghost console.
Generate the Code
I recommend using socializer to generate social button code because it does not need sign-up, would not track your use of the code and has many customization choices.
Open this link and choose the social buttons and style you want.
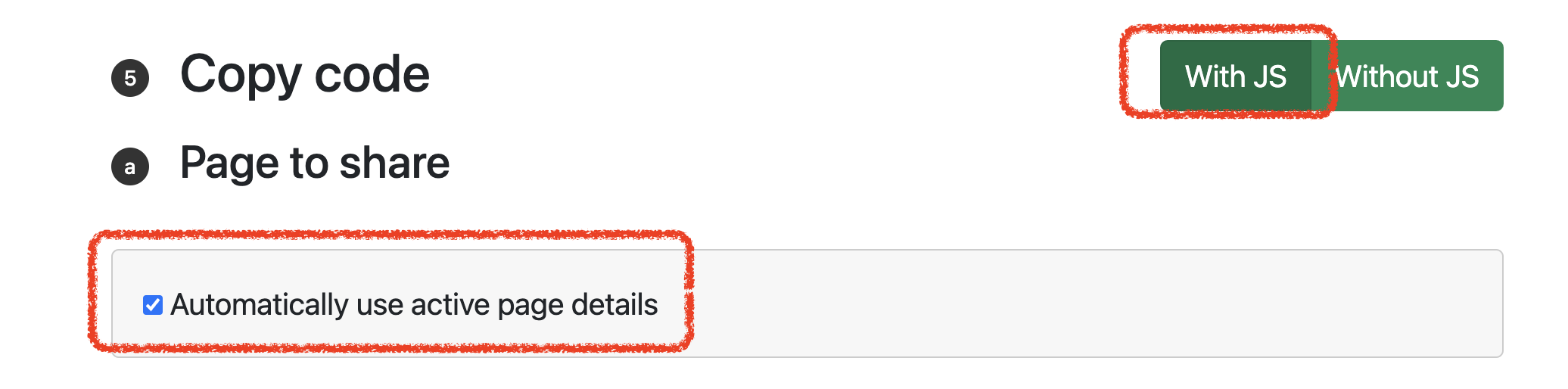
Be careful, choose "With JS" and check "Automatically use active page details" in step 5, so that readers can share the post they are reading.

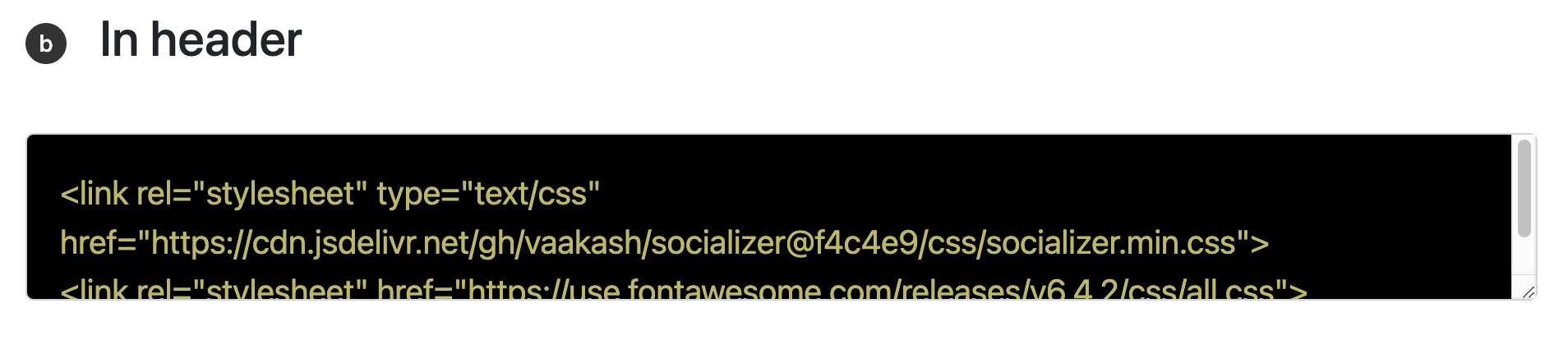
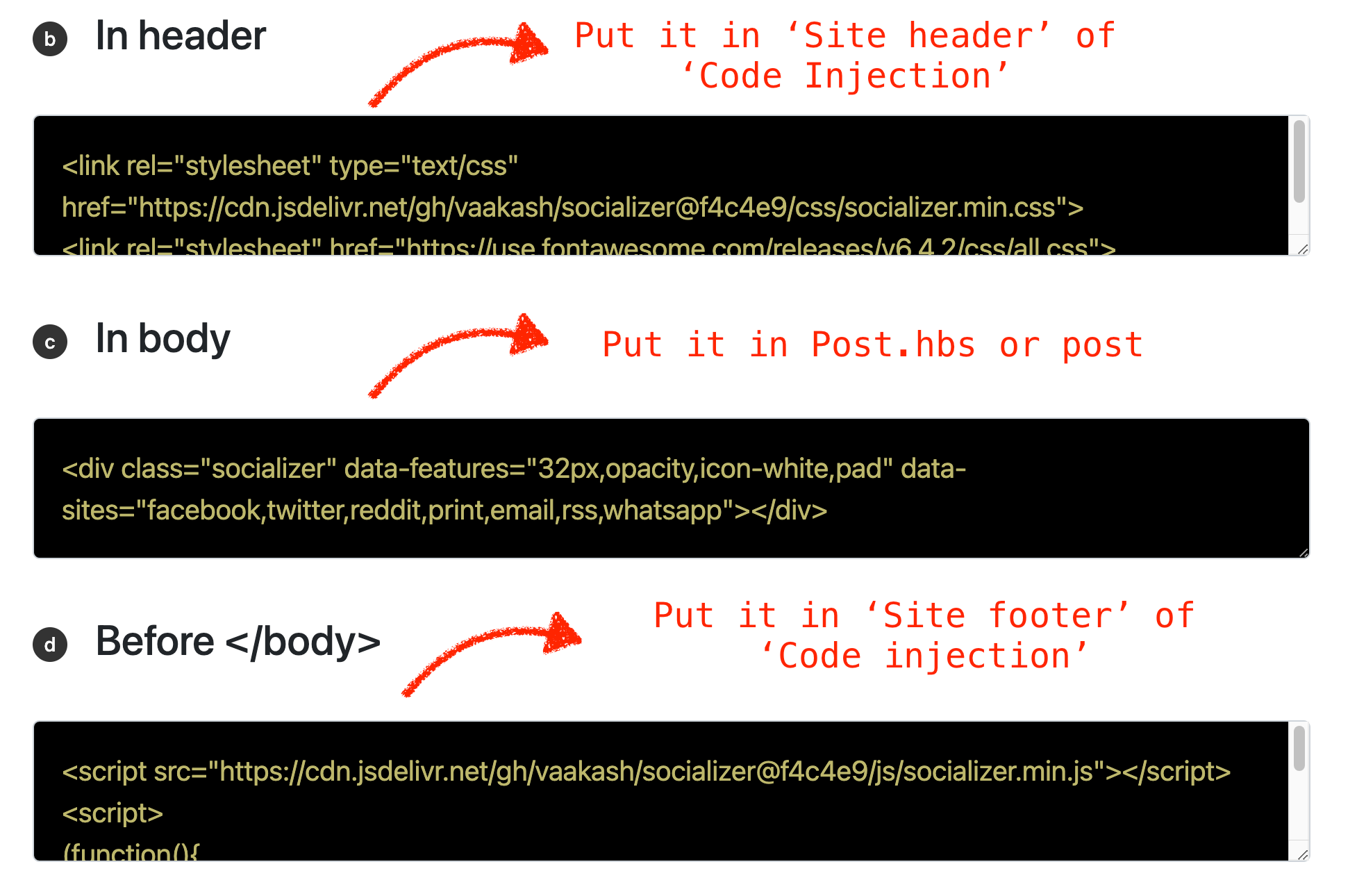
Now you can see the code generated.

Inject the Code
Now comes a little tricky problem, where do you put the code? Don't worry, you can do it easily even if you know nothing about code.

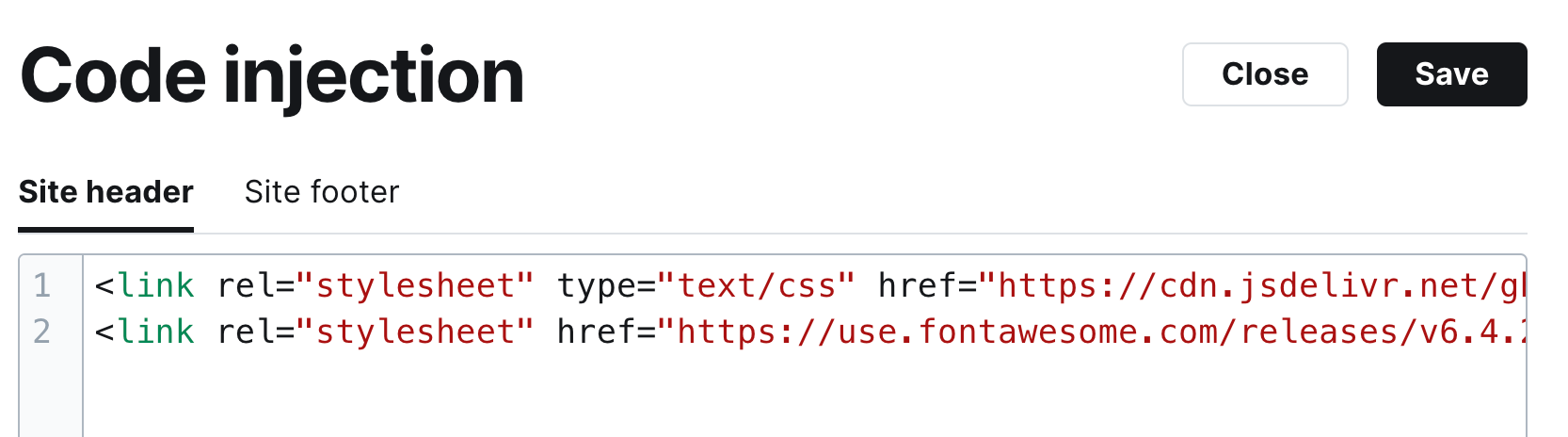
- Put the "In header" code to 'Site header'. Open the 'Code injection' in Ghost settings, and you can see the 'Site header' tab. Copy and put the 'In header' in the 'Site header'.

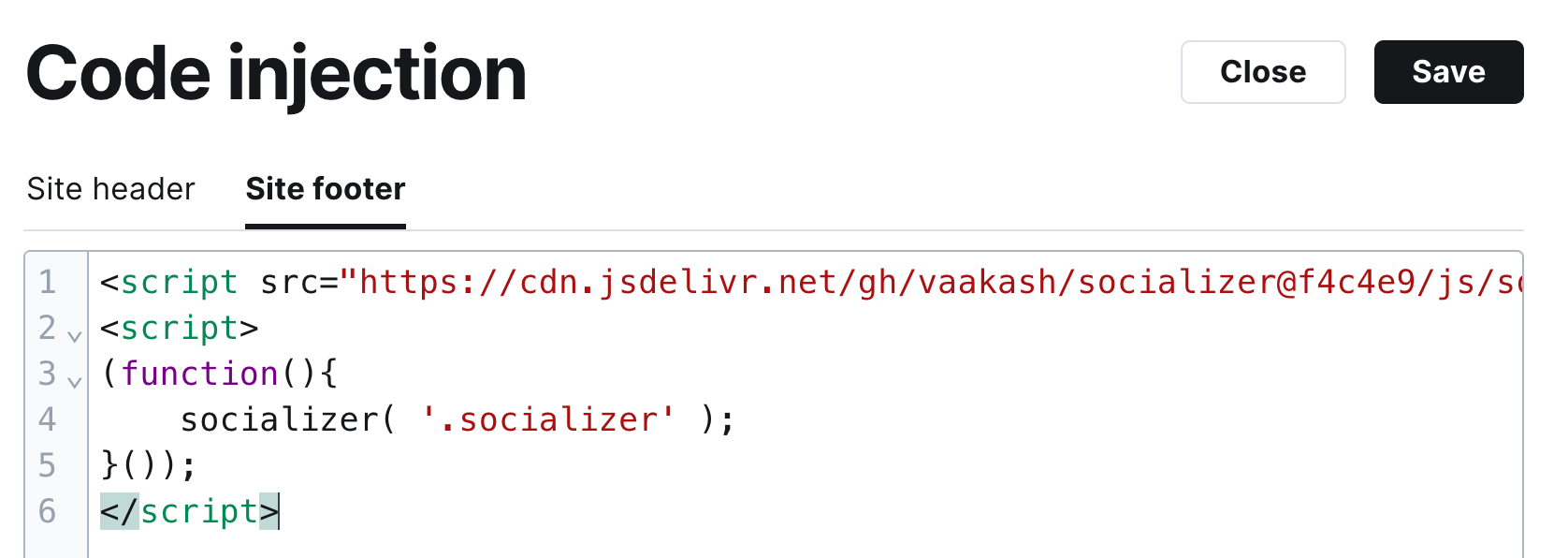
- Just as the last step, Copy and put the 'Before ' in the 'Site header'.

- Two ways to put the "In body" code
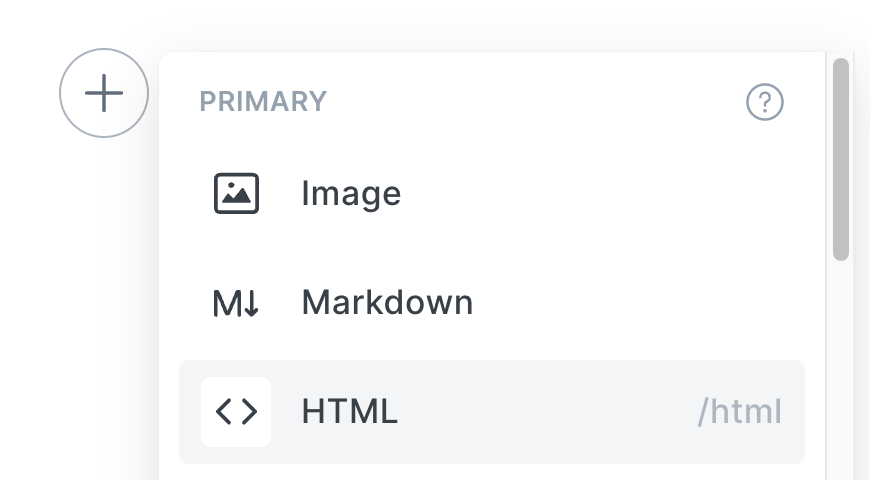
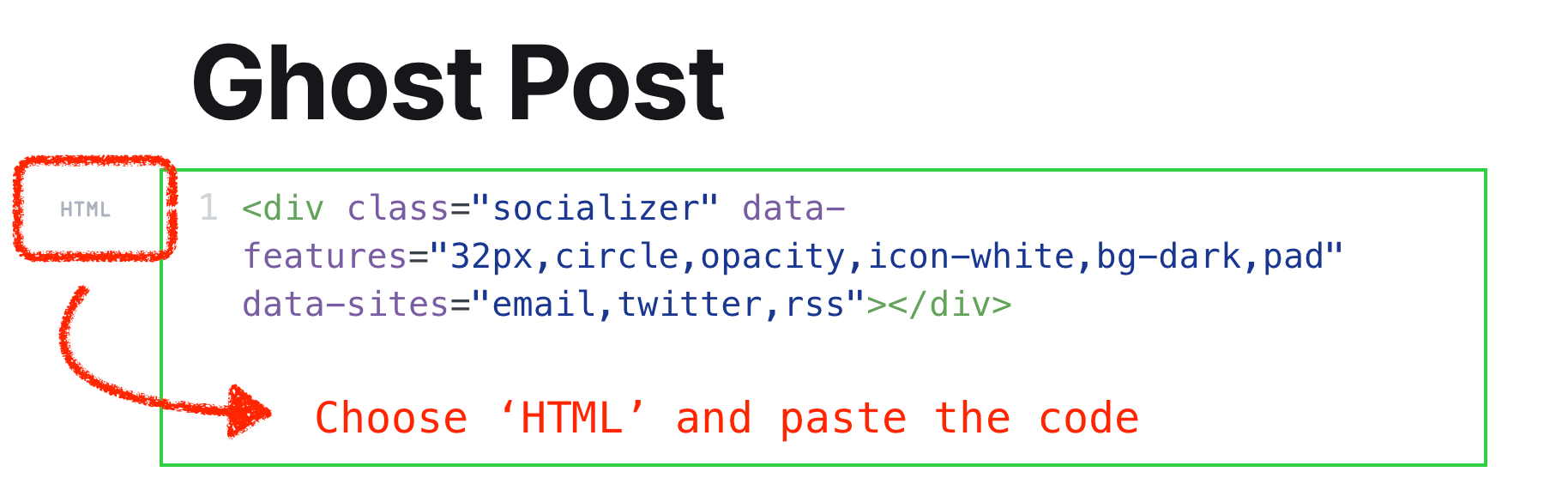
- Easy way: paste the code in your post in HTML format. Open one post in Ghost editor, at the first line, choose "HTML" and put the code there. The drawback with this method is that if you want all posts to have sharing buttons, you must add the code to every post.


- 'Code' way: if you know how to edit your Ghost theme code.
- You can download the theme from the 'Design & branding' setting
- Put it in the 'post.hbs' (for most themes, but this may differ) wherever you like it to show.
- Compress the updated theme and upload it to your Ghost blog.