The Simplest Way to Add a Table of Contents(TOC) in Ghost
Without downloading and editing Ghost theme code, you can have a dynamic Table of Contents by just coping and pasting code!
This guide will walk you through setting up a Table of Contents (TOC) in three simple steps.
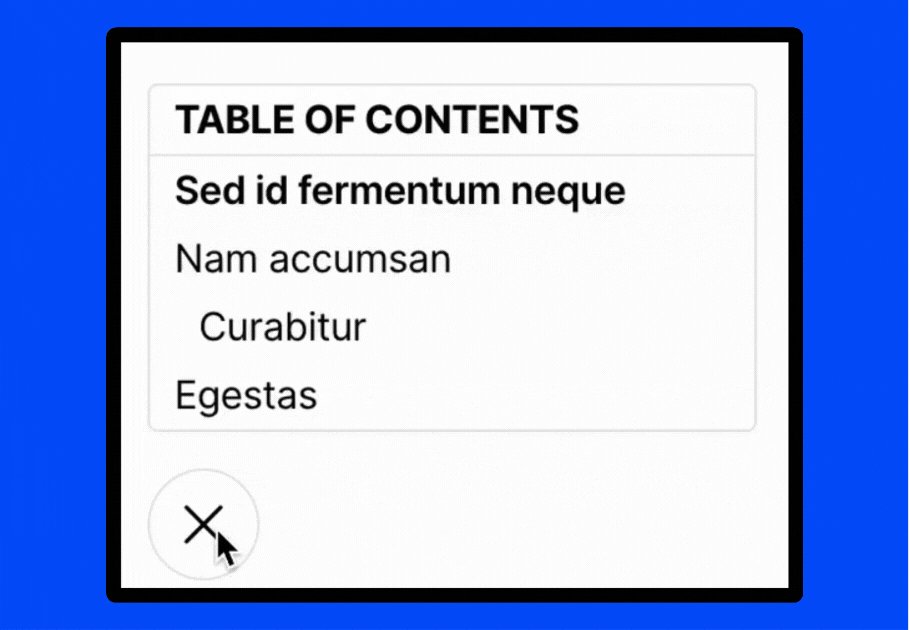
The TOC on this page serves as an example of what we'll build.
Copy the code
<script src="https://cdn.jsdelivr.net/gh/rakihub/ghost-code-injection@toc-v1.6.0/toc/free/built/free.min.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/rakihub/ghost-code-injection@toc-v1.6.0/toc/free/built/free.min.css">
<aside class="raki-toc-container" data-toc="h4,4" data-style="style-sd,side-l" data-container="trun-n,font-base,b-1 e5e7eb" data-title="t-TABLE OF CONTENTS,bold-y,font-base,bb-1 e5e7eb" data-link="bold-y" ></aside>
The code provided is all you need. Follow the next two steps to add the TOC to your Ghost site.
Add Code to the 'Site header'
Navigate to Ghost Settings --> Code injection --> Site header, copy and paste the first two lines of code into the "Site header". This adds the styles and script for the TOC.
The first two lines of code should be like this:
<script src=... defer></script>
<link rel="stylesheet" href=...>
Insert TOC into Your Posts
By putting code in posts, we define where the TOC shows up.
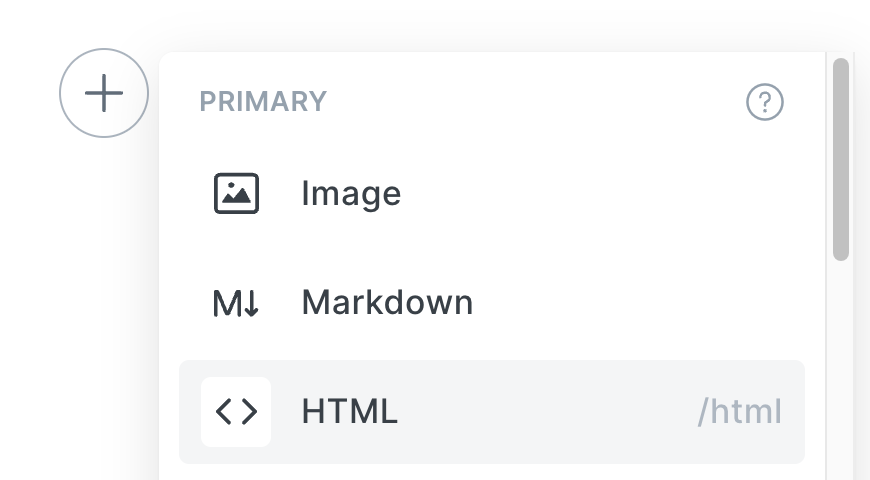
At the first line of the post editor, choose "HTML" and paste the third line of the code, the third line of code should be like this:
<aside class="raki-toc-container" ...></aside>

Please note that the drawback with this method is that you need to add post by post if you want all posts to have table of contents.
The alternative way:
To add TOC for all your posts at once, you should modify your theme code directly. Follow these steps:
- Download your theme and edit the post.hbs file.
- Add the code above right before the {{content}} helper.
- Upload the modified theme back into Ghost.
You can refer to this doc for more details if you have any questions.
Remove the logo
To remove the logo, you'll need to purchase the Rakihub TOC Pro. This is a one-time purchase that grants lifetime access.
Three-style TOC
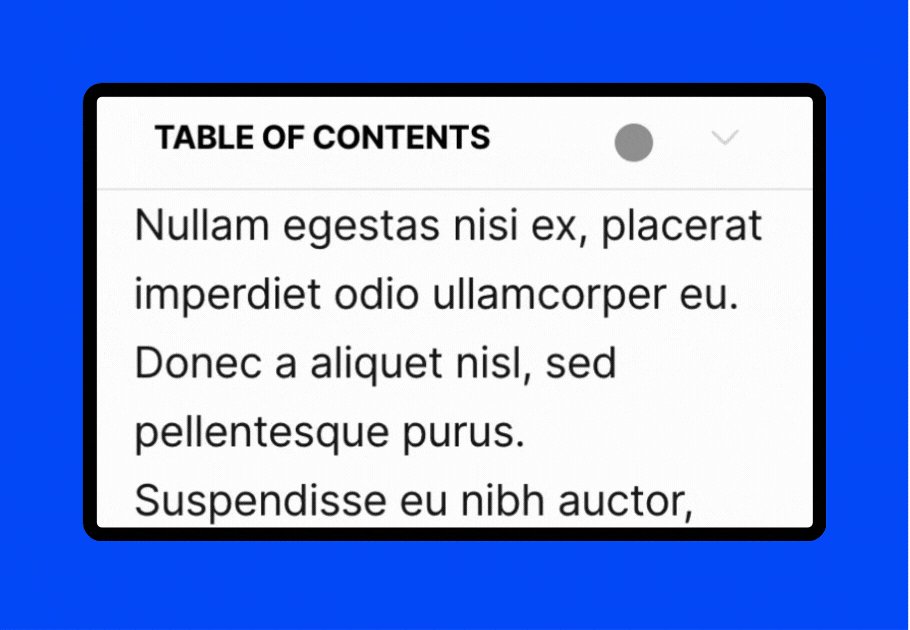
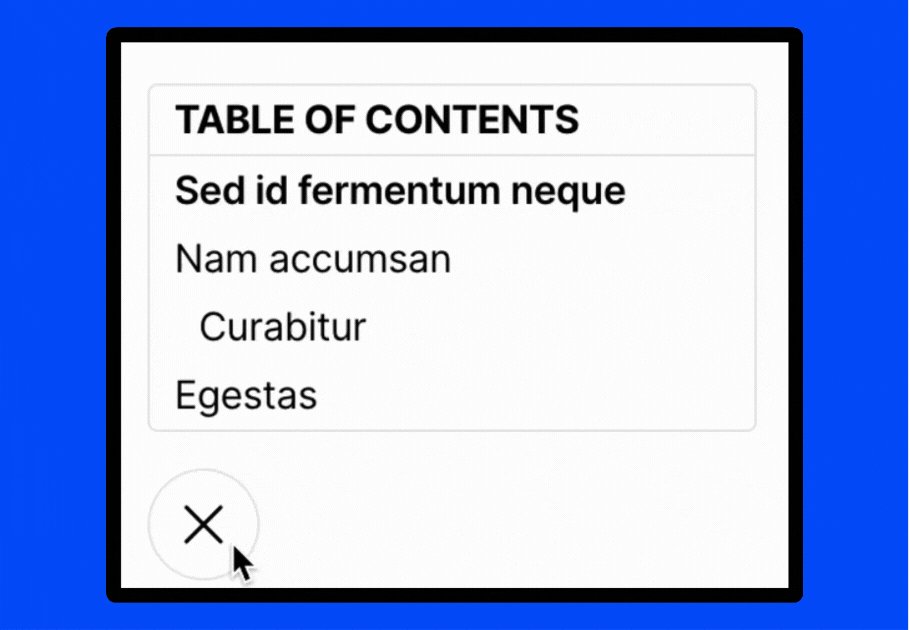
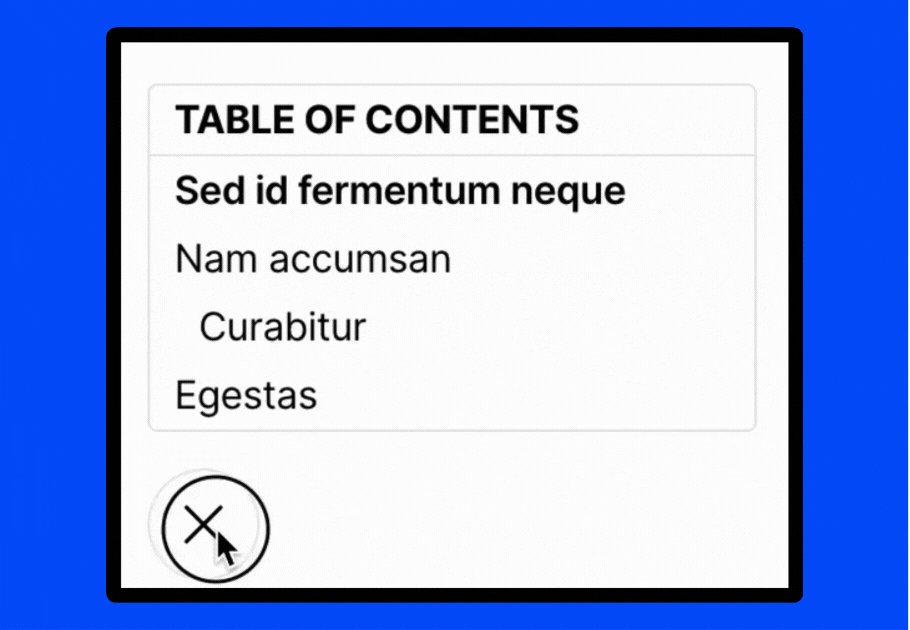
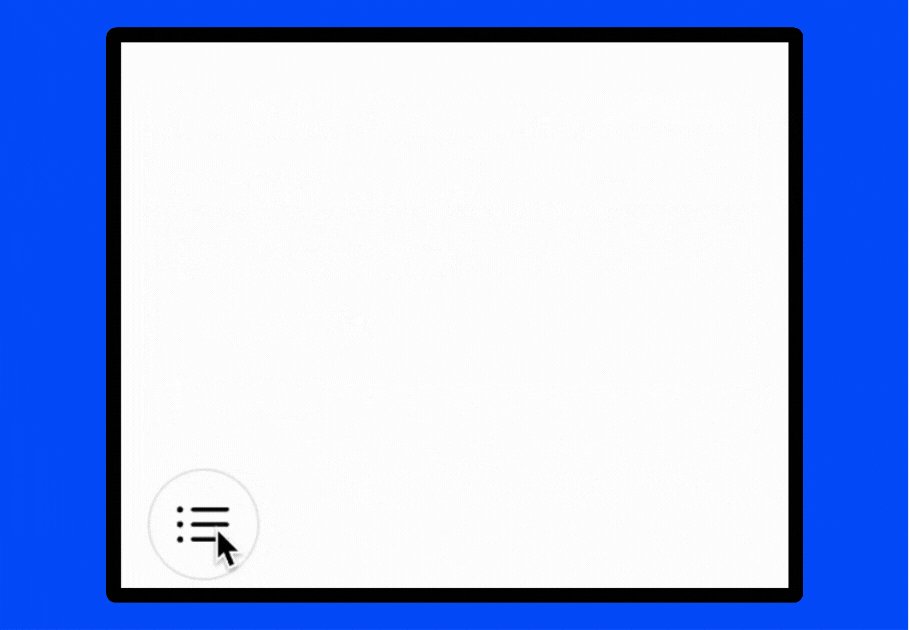
Rakihub TOC supports three-style TOC, "Sticky on Desktop", "Always Sticky" and "Float", as shown in the images below.
You can customize TOC styles—such as font size, background color, and TOC title—by selecting options in the sidebar at Rakihub TOC. After your customization, click "Copy code" to view and obtain the customized code.