Theme Novel Documentation
Intro
Novel is a Ghost theme designed for online book reading and tag-based content grouping. With Novel, publishing books or organizing content is simple, offering readers an immersive and organized reading experience.
Install the theme
Follow the steps below to upload the theme:
- Log in to your Ghost admin panel at
yoursite.com/ghost/ - Navigate to Settings > Design (
yoursite.com/ghost/#/settings/design/) - Select Change theme (
yoursite.com/ghost/#/settings/design/change-theme) - Click Upload theme and select the
novel.zipfile. - Once uploaded, click Activate under the Installed themes section.
Walk Around the Max limit from Ghost 6.0
Starting from Ghost 6.0 (August 2025), Ghost limits the amount of data fetched in one request, and the default max limit is 100. This affects the index of contents section in Novel, which displays all chapters of a book.
How Novel Handles the Limit
Novel works around this restriction by repeatedly querying the next page until it reaches the last one, after the reader loads the book page.
To reduce the risk of too many requests at once (which could cause failures), Novel caches the query results in the reader’s browser. These cached results expire after 3 hours.
Customizing the Max Limit (Self-Hosting Only)
Ghost introduced the 100-item limit to improve performance and stability. However, for books with more than 100 chapters, this can be frustrating.
The good news: if you are self-hosting, you can change this limit.
If you use config.production.json
Add "optimization": {"maxLimit": 1000} to your configuration file, e.g.
{
"url": "xxx",
"server": {
"port": 2368,
"host": "127.0.0.1"
},
"database": {
"client": "mysql",
"connection": {
"host": "127.0.0.1",
"port": 3306,
"user": "xxx",
"password": "xxx",
"database": "xxx"
}
},
"optimization": {
"maxLimit": 1000,
}
}config.production.json file
If you use stack.yml
Add optimization__maxLimit: 1000 in the config file, e.g.
services:
ghost:
image: ghost:xxx
container_name: xxx
restart: always
environment:
database__client: mysql
database__connection__host: xxx
database__connection__user: xxx
database__connection__password: xxx
database__connection__database: xxx
optimization__maxLimit: 1000
url: xxxxxstack.yml file
Publish a book
To publish a book, you need to create both a tag and an initial post that links to the book’s tag.
Create a tag for the book
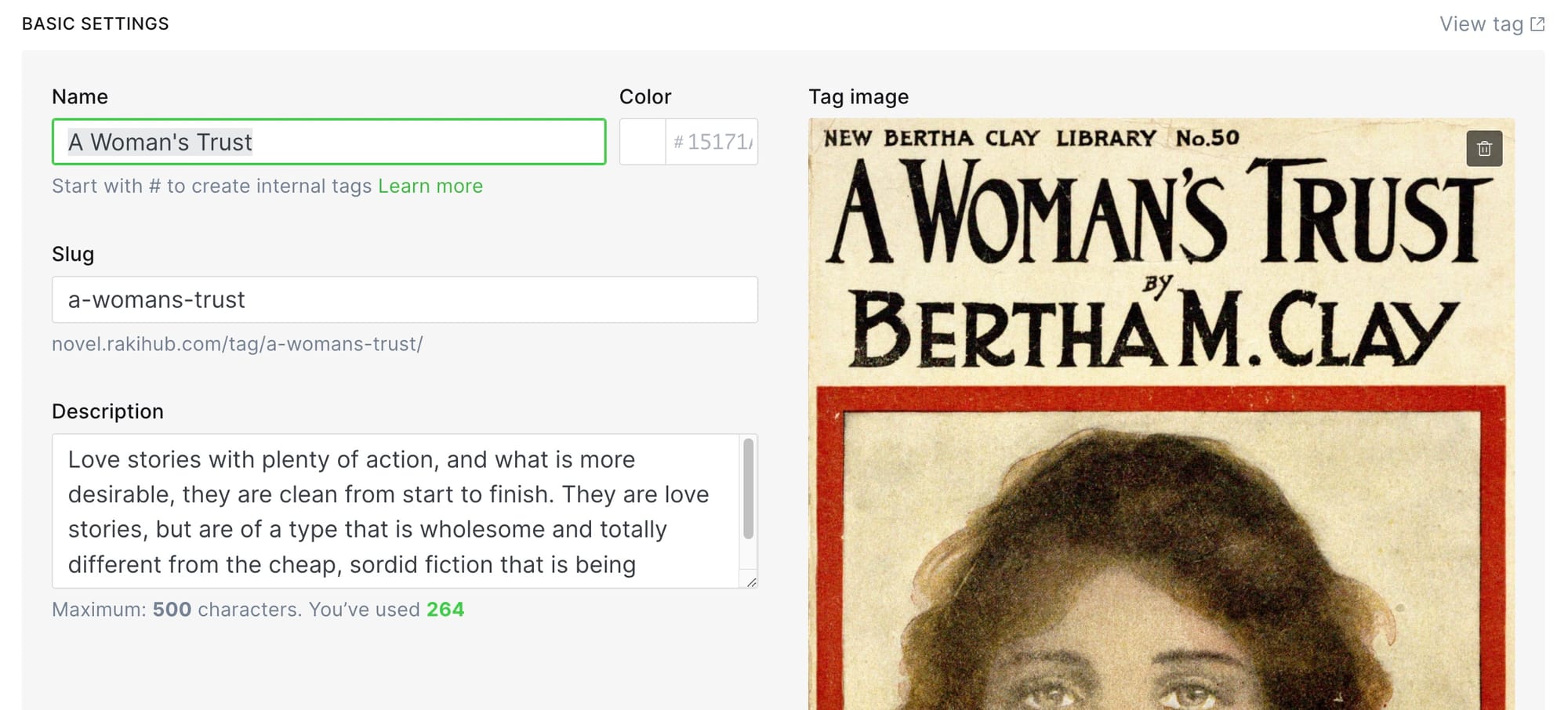
In the Novel theme, any public tag that does not begin with an underscore (_) is treated as a book. The tag name becomes the book title, the tag description is used as the book’s description, and the tag image serves as the book’s cover.
_) is treated as a bookFor example, if you want to publish a book called "A Woman's Trust", create a tag named A Woman's Trust and add the appropriate description and cover image.
Example from the demo:

Create posts for the book
The first post of a book is crucial as it stores key details such as the book’s category, publication date, author, and featured information.
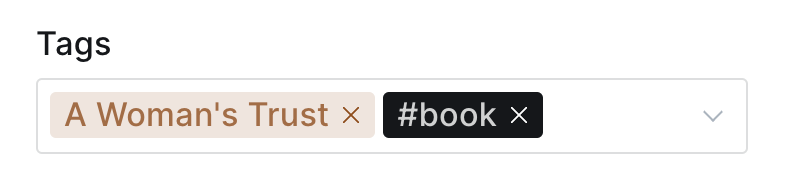
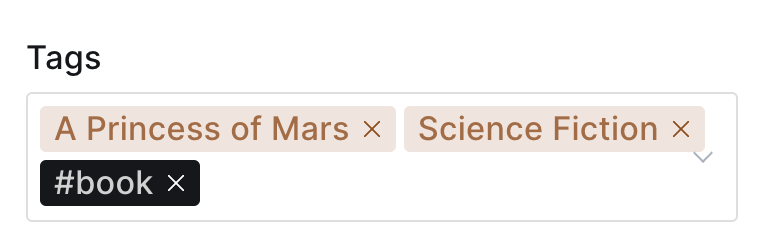
Ensure that the first tag (primary tag) of the initial post is the book tag you created earlier. Additionally, add the #book tag to this post.
#book tag is only needed for the first post of a book, subsequent posts related to the book do not need this tag.Example from the demo:

After the first post is published, the book will appear on your site. You can continue adding chapters (posts) to the book, ensuring that each new post uses the book tag as its primary tag. The chapters will be displayed in ascending order by their publication date.
Set the book's category
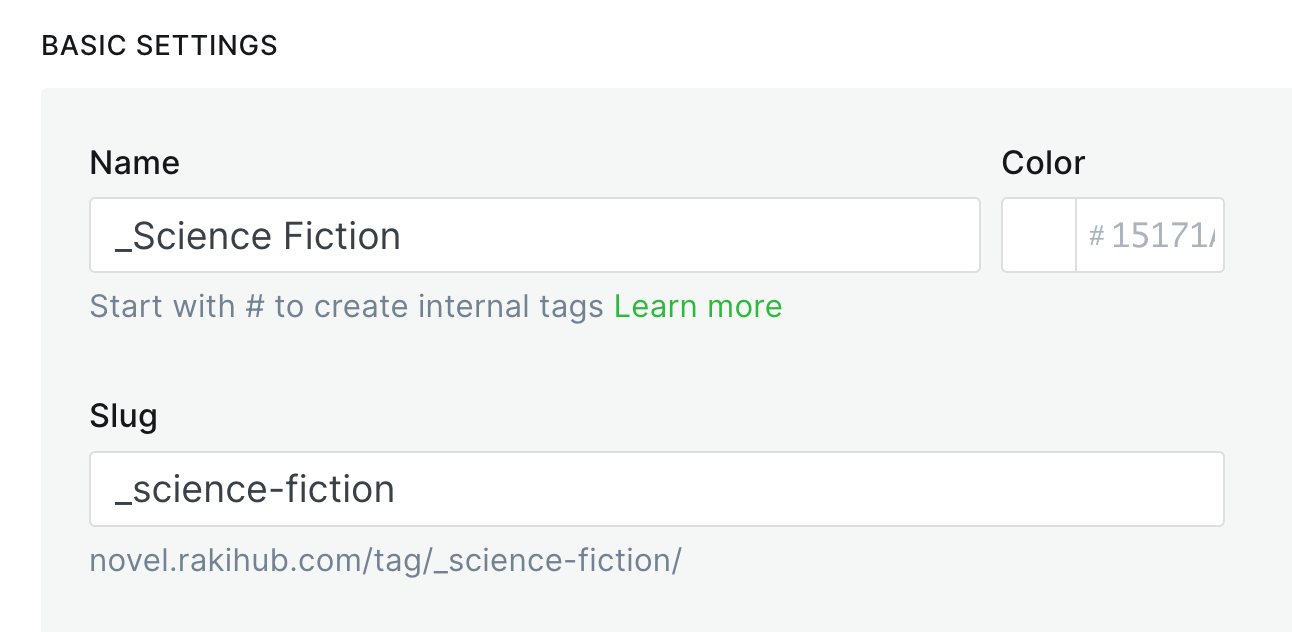
In the Novel theme, public tags that start with an underscore (_) are treated as categories.
_) are treated as categories.For example, to categorize the book as "science fiction", create a public tag named _Science Fiction. Next, assign this category tag to the first post of your book.


If the category name starts with an underscore (_) looks unappealing, you can remove it from the tag name after saving, but ensure that it remains in the tag slug for the category to function correctly.
Feature a book
To feature a book, simply feature its first post.
Default post template for book posts
In the post editor's sidebar, you can select a template. The "Default" template is used for book posts, and it automatically includes a table of contents, as well as previous and next post navigation for readers.
Publish a series
Create book tag and volume tags
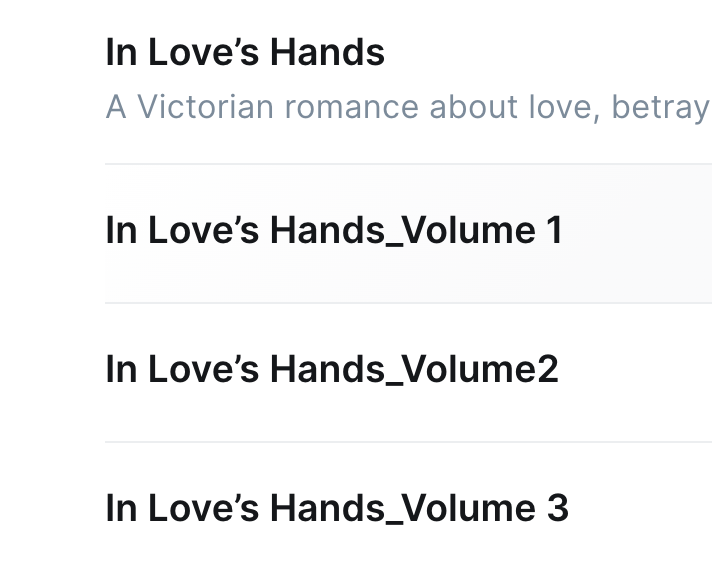
To publish a series, first create a tag for the book, like In Love’s Hands.
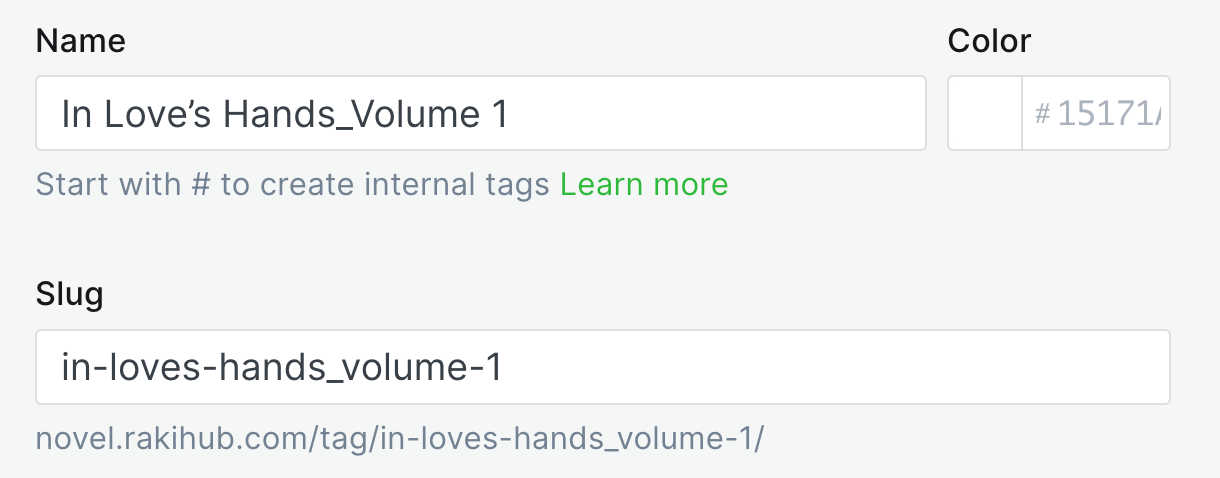
Then, for each volume, create separate tags in the format <book name>_<volume name>, using an underscore (_) to connect the book and volume names. For example: In Love’s Hands_Volume 1, In Love’s Hands_Volume 2, etc.
The volume tags will be displayed in the ascending order of their created time.
Example from the demo:


Attach volume tags to posts
To assign posts to specific volumes, attach the corresponding volume tags to posts. For books with volumes, every post must be linked to a volume tag.
Publish an individual post
To publish an individual post, you need to assign an internal tag #blog to the post, otherwise, the post will be regarded as a book post.
Categorizing individual posts follows the process of a book, you need to assign a public tag starting with an underscore (_ ).
Example from the demo:

# (like #book or #blog) as the first tag. Tags with # are internal in Ghost and won't be visible to users.Homepage
Header style
The header style is customizable via Settings > Design > Homepage, with four header style options: slider for featured books or posts, landing, search, and off.
Featured categories
category tags (those starting with _) with the most books or posts will be displayed. However, you can choose specific tags to feature.
The featured categories can be set via Settings > Design & Branding > Homepage > featured_category_tags.
Example from the demo:_novel,_science-fiction,_short-stories
You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
You can limit the number of category tags from Settings > Design & Branding > Homepage > featured_category_tags_limit. It accepts a number value or the string "all".
Latest books or posts
Latest posts are displayed in chronological order, starting with the most recent. If the number of posts exceeds the posts_per_page setting, pagination will appear, allowing navigation through additional pages.
The layout of this section can be list or grid based on what you set in Settings > Design & Branding > Homepage > post_feed_style.
Tag cloud
By default, the tag cloud displays all category tags (those starting with _).
You can change the displayed tags from Settings > Design & Branding > Homepage > tag_cloud. For example, _novel,_science-fiction,_short-stories
You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
Subscribe CTA Text and Subtext
You can update the subscribe CTA text and subtext via Settings > Design & Branding > Homepage > subscribe_heading.

Dropdown menus in header
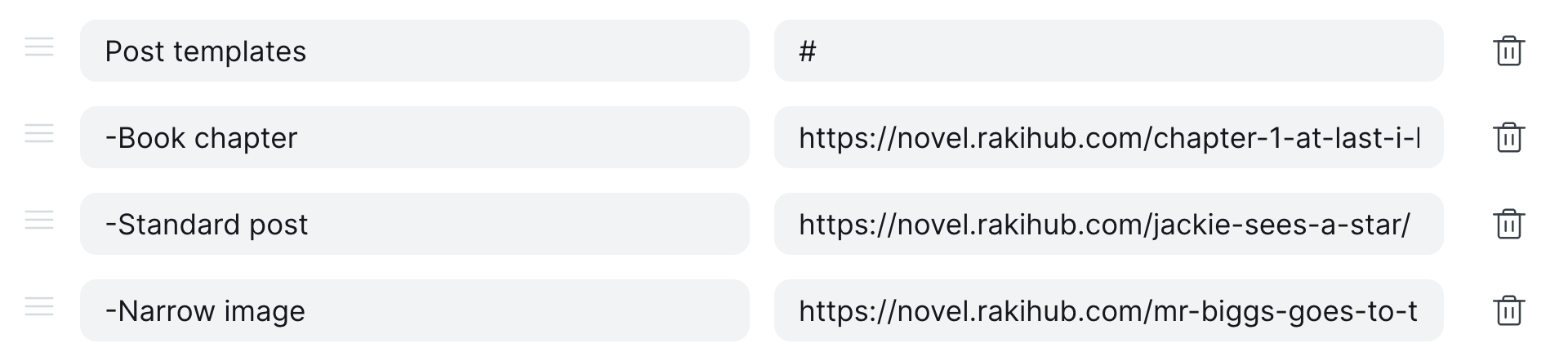
Novel includes a feature for creating dropdown menus in your header navigation. To create a dropdown, simply add a minus sign (-) in front of items in Settings > Navigation.
Items having the - sign will be added as subitems to the previous navigation item. For example from the demo:
- Book chapter, - Standard post and - Narrow image will belong to the Post template item.

Multi-column menus in footer
Like the header dropdown menu, you can create multi-column menus in the footer by adding a minus sign (-) in front of items in Settings > Navigation.
Post feed
The post feed appears in the latest section on the homepage, and in the posts section of tag and author pages.
The layout of the feed is based on what you set in Settings > Design & Branding > Homepage > post_feed_style, and the possible values are list or grid.
There are another three settings related to post feed style, inside Settings > Design & Branding > Homepage
- show_images_in_feed: When the post feed is displayed as a list, choose whether to show images.
- show_author: whether to display the author.
- show_publish_date: whether to display the publish date.
The number of posts that appear in the post feed until it's paginated is controlled by posts_per_page. You can change it in the package.json file:
"config": {
"posts_per_page": 12
}
Post template
Novel provides five post templates, selectable from the Post Settings sidebar in the post editor.
post.hbs- The default template for posts, which includes a built-in index of context and navigation features for the previous and next posts, making it ideal for book-related posts.custom-blog-with-narrow-feature-image.hbs- a template with a narrow feature image (half of the content).custom-blog-with-toc.hbs- a template with a table of contents.custom-blog-with-wide-feature-image.hbs- a template with table of contents.custom-standard-blog.hbs- a template with a standard feature image (same as the content).
Comments
Novel uses the Ghost's native comment feature. The Native Comment System requires at least Ghost v5.9.0, you have to enable it from Settings > Membership > Access > Commenting.